在銷售中建立潛在客戶表單
Brightcove 運動提供了創建潛在客戶表單的能力,允許您在視頻播放過程中捕獲觀眾信息。表單讓您能夠包含您需要的任何欄位 (可見或隱藏),並讓您能夠利用漸進式分析 (如果可用) 等功能。潛在客戶資料會傳送給 Salesforce,並由 Salesforce 處理。
建立表單
Salesforce 中的「網路對潛在客戶」功能可用來產生網站訪客的潛在客戶資訊。這些表格也可以在布萊特灣戰役視頻播放器中顯示。下面的步驟將創建一個簡單的表單來捕獲名字,姓氏,電子郵件地址,公司,城市和州/省。如需網路對商機功能的完整詳細資訊,請參閱 S alesforce 文件。
- 登入您的帳戶。
- 請點擊設定(齒輪圖標)。
- 輸入
Web-to-Lead在快速查找框中,然後單擊網絡對領導。 - 按一下 [ 建立網路對商機表單 ]。
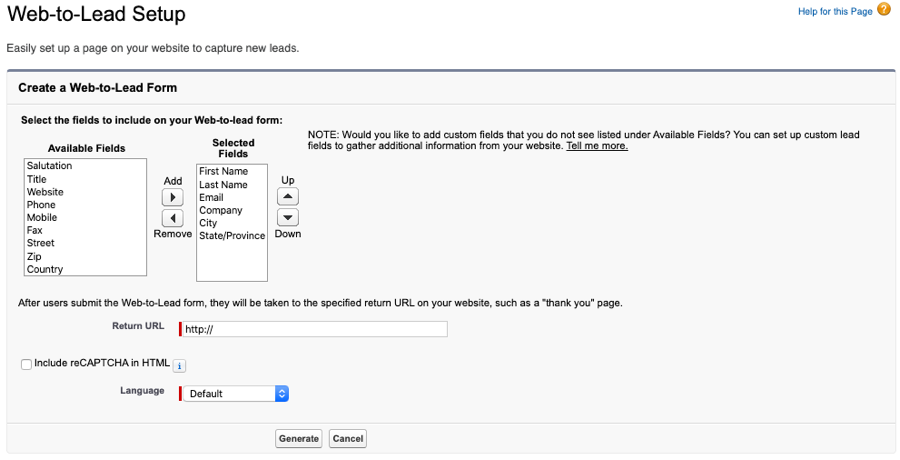
- 選取要包含在網路對商機表單上的欄位。使用「添加」和「刪除」箭頭在「可用字段」列表和「所選字段」列表之間移動字段,并使用向上和向下箭頭來更改字段在表單中的順序。

- 輸入「傳回網址」。在此示例中,“返回URL”將設置為
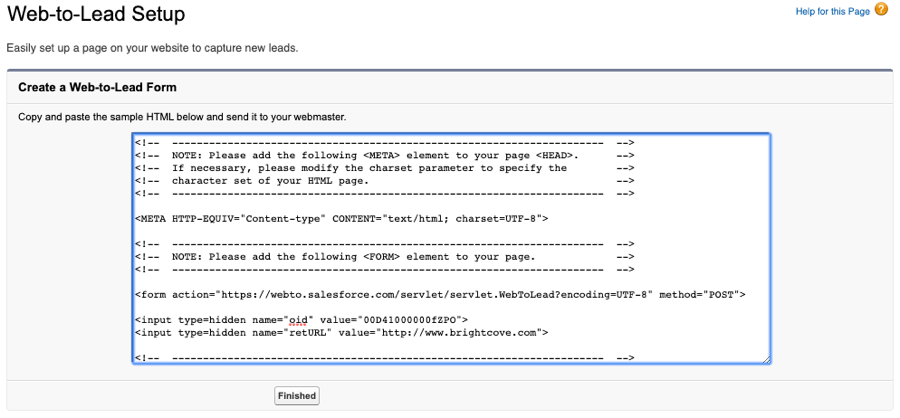
http://www.brightcove.com。當表單被用作 Brightcove 戰役內的潛在表單時,這個值將被忽略。 - 按一下「產生」。表單 HTML 將被顯示。
複製和編輯表單 HTML
要使用布萊特灣戰役中的表單,您需要複製表單 HTML。此外,您可能想要對表單做一些基本的樣式。在下面的步驟中,我們將表單 HTML 複製到 HTML 編輯器,然後對表單進行一些樣式更改。
默認情況下,當表單顯示時,表單將顯示在播放器上的透明背景上。使用 CSS 來設置背景顏色。
- 將 HTML 複製到剪貼簿。

- 按一下「完成」。
- 將表單 HTML 貼到您選擇的 HTML 編輯器中。您可能想要使用編輯器的程式碼格式化功能來格式化程式碼,以便更容易閱讀。
- 使用 HTML 編輯器,添加以下 CSS 將背景顏色更改為灰色。
<style>
body {
background-color: rgba(204,204,204,0.9);
margin: 0;
padding: 20px;
height: 100%;
}
</style> - (可選)要確定Brightcove Campaign生成了哪些線索,可以在以下代碼中添加以下代碼:
<form>標籤:<input type="hidden" name="lead_source" value="Brightcove Campaign"> - 將 HTML 複製到剪貼簿。
驗證表單資料
使用自訂潛在客戶表單擷取的潛在客戶,會新增為您的 Salesforce 帳戶中的潛在客戶。
 聯繫支持
聯繫支持 系統狀況
系統狀況


