在市場中建立潛在客戶表單
Brightcove 運動提供了創建潛在客戶表單的能力,允許您在視頻播放過程中捕獲觀眾信息。表單讓您能夠包含您需要的任何欄位 (可見或隱藏),並讓您能夠利用漸進式分析 (如果可用) 等功能。潛在客戶資料會傳送至 Marketo,並由 Marketo 處理。
在Marketo中創建表單
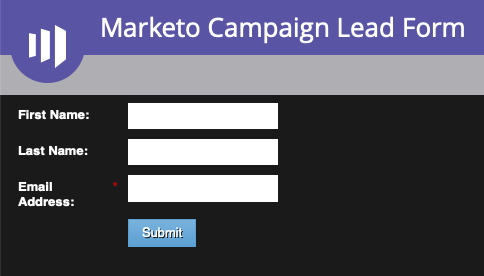
Marketo提供了創建可用於捕獲查看者信息的表單的功能。所產生的表單 HTML 將在 Brightcove 運動中創建一個潛在客戶表單時使用。擷取的資料可用於自訂未來的通訊。下面的步驟將創建一個簡單的表單來捕獲名字,姓氏和電子郵件地址。有關 Marketo 表單的完整詳細信息,請參閱 Marketo 文檔。
- 登入您的市場帳戶。
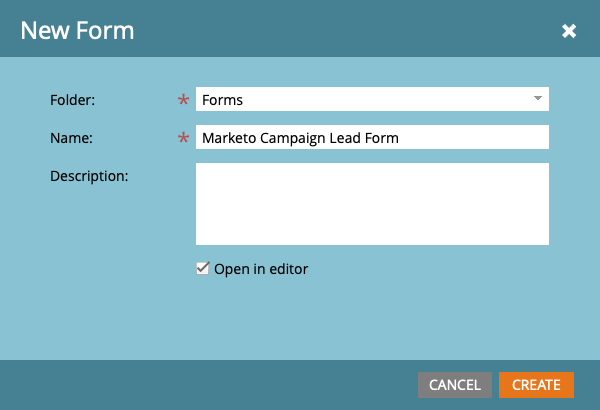
- 導覽至 [ 設計 Studio > 表單 ],然後按一下 [ > 新增表單]。開啟「新增表單」對話方塊。
- 輸入表單的「名稱」,然後按一下「建立」。

- 表單屬性頁面將會開啟。按一下頁面頂端的 [ 編輯表單 ]。
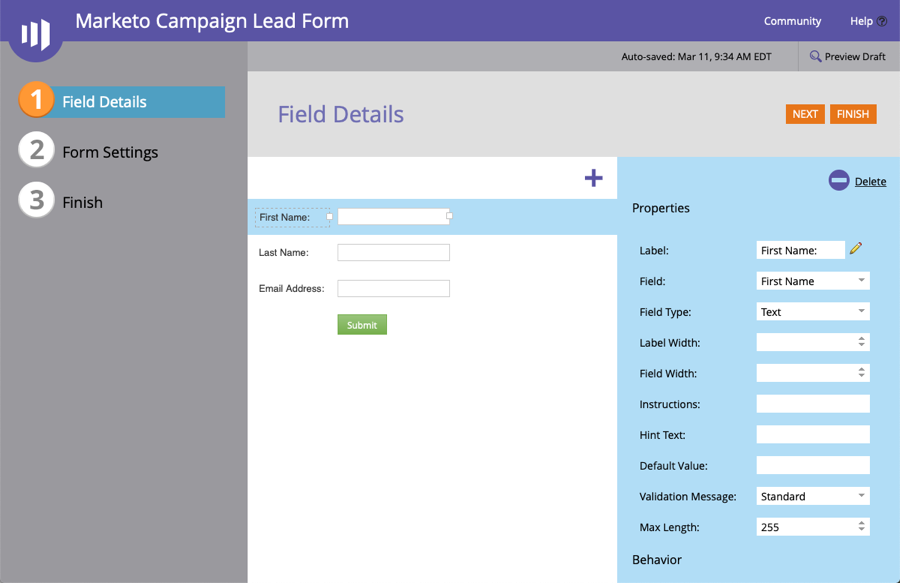
- 表單設計師將會開啟。根據預設,表單上會出現名字、姓氏和電子郵件地址欄位。視需要編輯欄位性質和行為。按一下下一步。

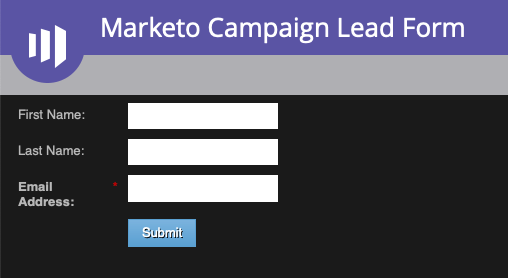
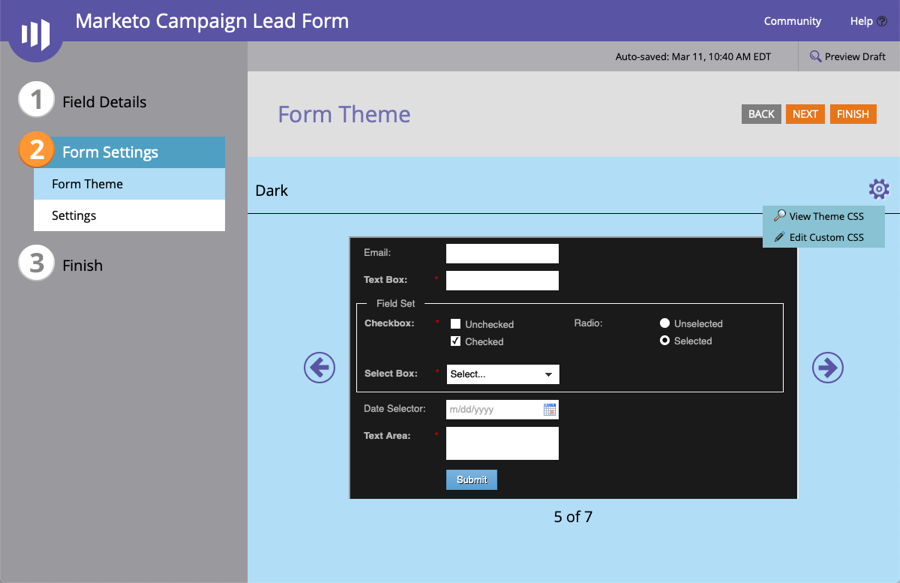
- 按一下箭頭圖示以選取表單主題。表單主題控制表單的樣式。按一下「預覽草稿」以查看表單的預覽。在此範例中,已選取「深色」佈景主題。

- 按一下「編輯草稿」以返回表單編輯器。
- 按一下下一步。
- 設定任何其他表單設定,然後按一下完成。
- 按一下「核准並關閉」。
可選-使用 CSS 樣式表單
建立表單時,Marketo 提供選取表單主題的功能,以提供一些基本的表單型式設定。您也可以使用自己的自訂 CSS 自訂表單。在本節中,我們將自定義黑暗的主題,並使標籤文本白色和粗體。有關 Marketo 表單的完整詳細信息,請參閱 Marketo 文檔。
- 導航到設計 Studio > 表單,然後單擊您的表單。
- 按一下「編輯表單」。
- 按一下「表單設定」,然後按一下齒輪圖示。

- 按一下 [ 檢視主題 CSS ] 會顯示目前的主題 CSS。按一下「編輯自訂 CSS 」。粘貼下面的 CSS 代碼,使標籤文本白色和粗體。
.mko 表單標籤 { 字體重量:粗體; 顏色:#FFF; } - 按一下「儲存」。
- 按一下「預覽草稿」以查看表單的預覽。標籤文字應為白色和粗體。

- 按一下「編輯草稿」以返回表單編輯器。
- 按一下 [ 完成 ],然後核准並關閉。
複製表單內嵌程式碼
要使用布萊特灣戰役中的表單,您需要複製表單 HTML。請依照下列步驟複製表單 HTML。
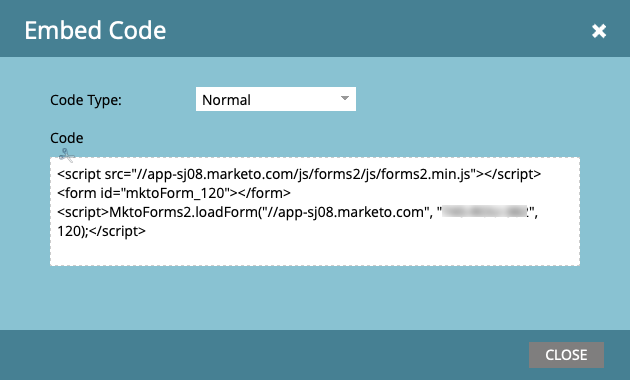
- 在左側導覽中,以滑鼠右鍵按一下表單,然後按一下「內嵌程式碼」
- 將「代碼類型」設定為「一般」,然後將「程式碼」複製到剪貼簿。按一下「關閉」。

建立布萊特灣戰役主角表單
一旦表單被創建和樣式化,表單 HTML 將在創建一個潛在客戶表單時使用 Brightcove 運動。如需建立潛在客戶表單的資訊,請參閱建立潛在客戶表單。
驗證 Marketo 中的表單數據
有幾種方法可以驗證表單資料是否已傳遞給 Marketo。請依照下列步驟來檢視 Marketo 中的表單資料。
- 登入您的市場帳戶。
- 按一下潛在客戶資料庫
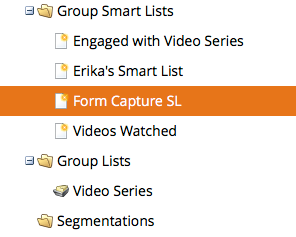
- 在左側導覽中,展開「群組智慧列示」,然後按一下「表單擷取 SL 」。

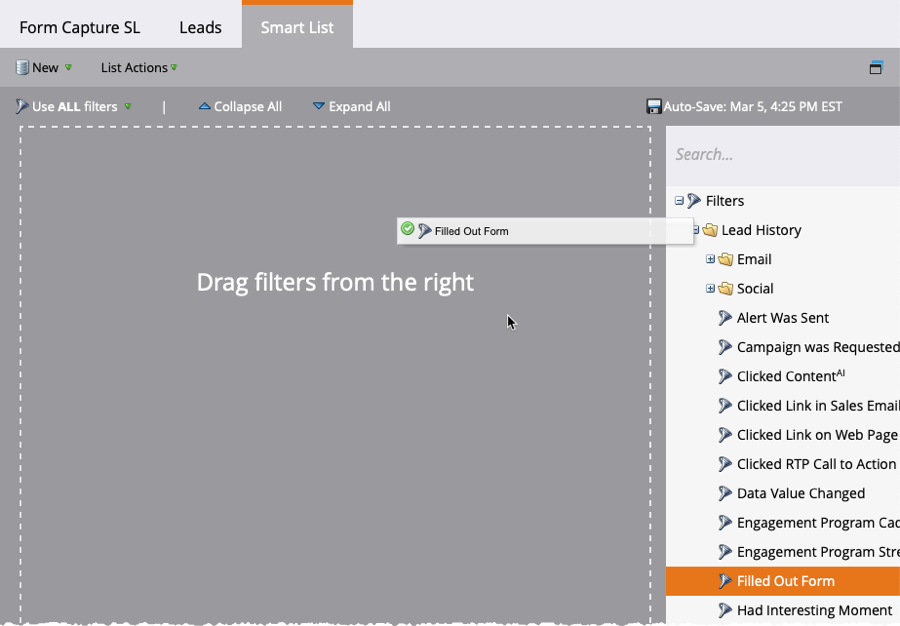
- 按一下「智慧列示」標籤。
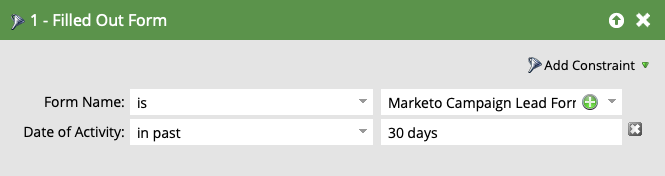
- 在頁面右側的 [篩選] 清單中,找出 [填寫表單] 篩選器。按一下篩選器並拖曳至頁面。

- 輸入表單的名稱。您也可以按一下 + 來瀏覽表單。

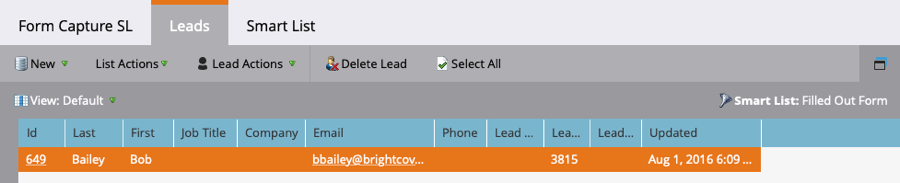
- 按一下頁面頂端的商機,以查看篩選的潛在客戶資料。

- 按一下 ID 以開啟潛在客戶詳細資料。
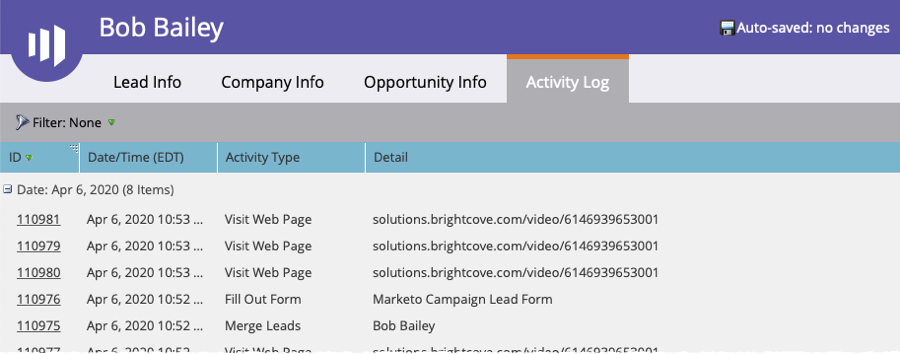
- 按一下 [ 活動記錄 ] 索引標籤。確認表單已填寫。

 聯繫支持
聯繫支持 系統狀況
系統狀況


