在 Oracle 生態管理系統中建立潛在客戶表單
Brightcove 運動提供了創建潛在客戶表單的能力,允許您在視頻播放過程中捕獲觀眾信息。表單讓您能夠包含您需要的任何欄位 (可見或隱藏),並讓您能夠利用漸進式分析 (如果可用) 等功能。商機資料會傳送至 Eloqua,並由 Eloqua 處理。
在 Eloqua 中創建表單
Eloqua提供了創建可用於捕獲查看器信息的表單的功能。所產生的表單 HTML 將在 Brightcove 運動中創建一個潛在客戶表單時使用。擷取的資料可用於自訂未來的通訊。下面的步驟將創建一個簡單的表單來捕獲名字,姓氏和電子郵件地址。有關 Eloqua 表單的完整詳細信息,請參閱 Eloqua 文檔。
- 登入您的 Eloqua 帳戶。
- 切換作業選項至資產 > 表單,然後按一下「建立表單」。表單範本選擇器隨即開啟。
- 按一下空白表單,然後按一下 [ 選擇 ]。
- 在左側導覽中,展開「欄位群組」面板。
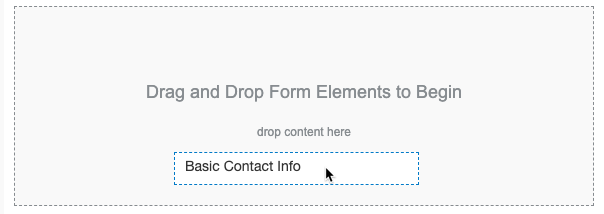
- 在「欄位群組」面板中,按一下「基本聯絡資訊」,然後將其拖曳至表單範本。

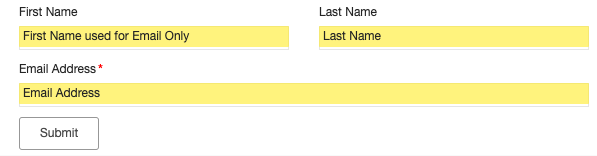
- 確認欄位已新增至表單。

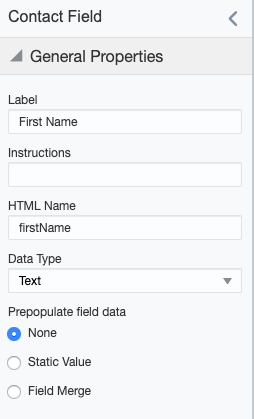
- 依預設,會使用欄位合併來新增欄位。在Brightcove Campaign中使用時,這將導致字段中顯示奇怪的文本。若要移除欄位合併,請按一下「名字」欄位來選取該欄位。
- 在左側導覽面板中,找到「一般屬性」區段,並將「預先填入欄位資料」屬性設定為「無」。

- 對 [ 姓氏 ] 和 [ 電子郵件地址 ] 欄位重複此程序。
- 按一下「儲存」。
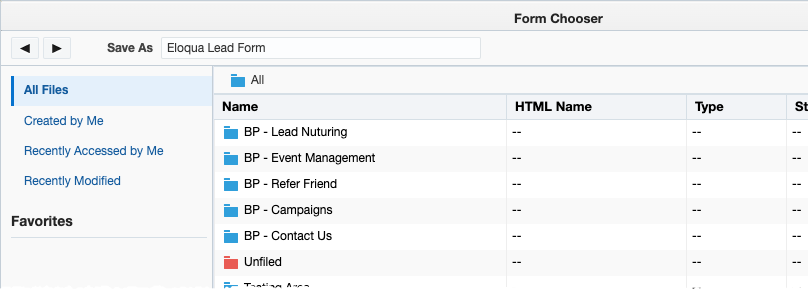
- 為表單命名,然後按一下 [ 儲存 ]。

複製表單 HTML
要使用布萊特灣戰役中的表單,您需要複製表單 HTML。請依照下列步驟複製表單 HTML。
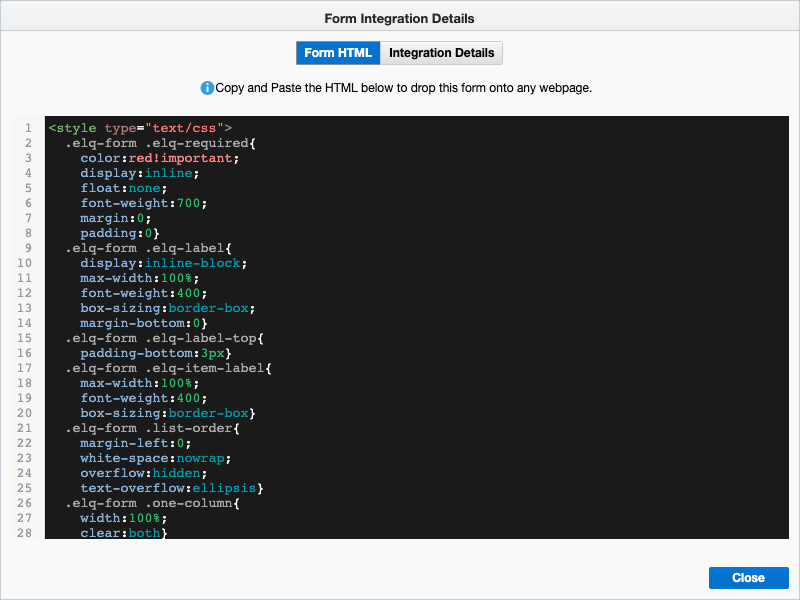
- 按一下「動作」> 檢視表單 HTML...表單 HTML 將被顯示。

- 將整個 HTML 複製到剪貼簿。按一下「關閉」。
- 將表單 HTML 貼到您選擇的 HTML 編輯器中。您可能想要使用編輯器的程式碼格式化功能來格式化程式碼,以便更容易閱讀。
設定表單樣式
默認情況下,顯示潛在客戶表單時,該表單將在播放器上方的透明背景上顯示。您將要使用CSS對錶單進行一些基本的樣式設置。以下各節提供兩個範例,說明如何設定表單樣式。也會提供相關聯的 CSS。您可能需要調整 CSS 以符合您的標準顏色或處理其他字段的樣式。
簡單表單樣式範例
這個例子使用 CSS 將表單的背景顏色更改為灰色和表單將出現如下:

對於此樣式,請將以下 CSS 添加到表單 HTML style標記的頂部。
主體 {
背景顏色:重量(204,204,0.9);
邊界:0;
填充:20 像素;
高度:100%;
}
進階表單樣式範例
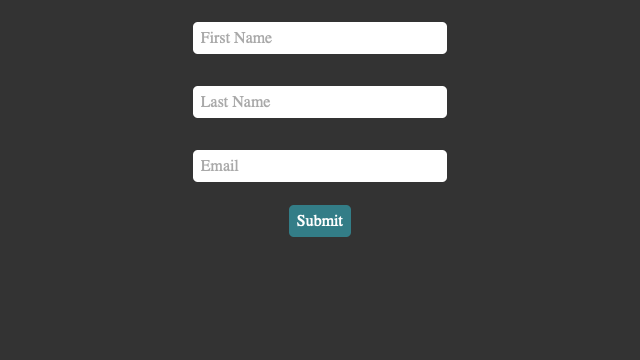
這個例子使用 JavaScript 將表單的背景顏色更改為黑色,並執行一些基本的字段格式。表單將顯示如下:

對於這種樣式,請將以下 JavaScript 添加到表單 HTML 的底部。
<腳本 >
var labels = document.getElementsByClassName('elq-label'),
電子表單 = 文件。查詢選擇器('表單 .elq 表單'),
SubmitButton = document.getElementsByClassName('submit-button-style')[0],
// titleLable = document.querySelector('label.label'),
名字 = 文檔。通過名字('名字')[0],
姓氏 = 文檔。通過名稱('姓氏')[0],
電子郵件地址 = 文檔。通過名稱('電子郵件地址')[0],
一;
對於(i = 0; 我 < 標籤。長度; I ++)
{標籤 [i] .set屬性('樣式','顯示:無;');}
父母節點。集屬性('樣式','背景顏色:#333; 高度:12em; 文本對齊:中心; 填充:0%;');
// titleLable.setAttribute('style','display:none;');
提交按鈕。設置屬性('樣式','高度:2em; 背景顏色:#337d87; 顏色:#fff; 邊框:無; 邊框半徑:.3em; 填充:.3em; 字體大小:1em;');
名字 .set屬性('樣式','邊距:.5em; 高度:2em; 寬度:80%; 填充左:.5em; 字體大小:1em; 邊界:無; 邊框半徑:.3em;');
名字 .set屬性('佔位符','名字');
姓氏 .set屬性('樣式','邊距:.5em; 高度:2em; 寬度:80%; 填充左:.5em; 字體大小:1em; 邊界:無; 邊界半徑:.3em;');
姓氏 .set屬性('佔位符','姓氏');
電子郵件地址。設置屬性('樣式','邊距:.5em; 高度:2em; 寬度:80%; 填充左:.5em; 字體大小:1em; 邊界:無; 邊框半徑:.3em;');
電子郵件地址。設置屬性('佔位符','電子郵件');
</腳本 >
建立布萊特灣戰役主角表單
一旦表單被創建和樣式化,表單 HTML 將在創建一個潛在客戶表單時使用 Brightcove 運動。如需建立潛在客戶表單的資訊,請參閱建立潛在客戶表單。
驗證 Eloqua 中的表單數據
有幾種方法可以驗證表單資料是否已傳遞給 Eloqua。請依照下列步驟來檢視 Eloqua 中的表單資料。
- 登入您的 Eloqua 帳戶。
- 切換作業選項至資產 > 表單。
- 在左側導覽中,按一下「所有檔案」連結以顯示所有表單。
- 按兩下表單名稱以開啟它。
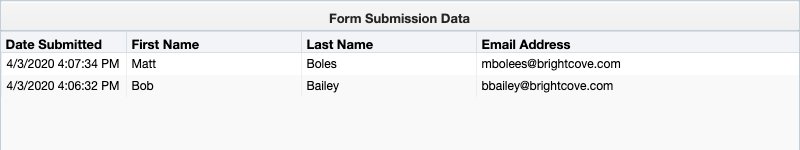
- 按一下「動作」> 檢視提交資料...表單數據將被顯示。

 聯繫支持
聯繫支持 系統狀況
系統狀況


