在中心建立潛在客戶表單
Brightcove 運動提供了創建潛在客戶表單的能力,允許您在視頻播放過程中捕獲觀眾信息。表單讓您能夠包含您需要的任何欄位 (可見或隱藏),並讓您能夠利用漸進式分析 (如果可用) 等功能。潛在客戶資料會傳送給 HubSpot,並由其處理。
在 HubSpot 中建立表單
HubSpot提供了創建可用於捕獲查看器信息的表單的功能。所產生的表單 HTML 將在 Brightcove 運動中創建一個潛在客戶表單時使用。擷取的資料可用於自訂未來的通訊。下面的步驟將創建一個簡單的表單來捕獲名字,姓氏和電子郵件地址。如需有關 HubSpot 表單的完整詳細資訊,請參閱 HubSpot 文件。
- 登入您的帳戶。
- 按一下「行銷 > 表單」。如果您使用 [傳統] 功能表,請按一下 [ 連絡人 > 表單]。
- 按一下「建立塑形」。默認情況下,表單將包含一個電子郵件字段和一個提交按鈕。
- 確定已選取「一般表單」類型。按一下下一步。
- 確定已選取「空白範本」。按一下「開始」。
- 按一下標題中的預設名稱並命名表單。按 Enter 儲存變更。

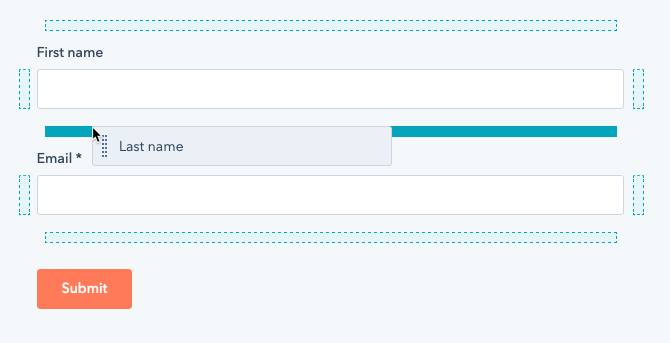
- 頁面的左側包含可新增至表單的欄位清單。將您想要在表單上的 [ 名字] 和 [ 姓氏 ] 欄位拖放到頁面的右側。

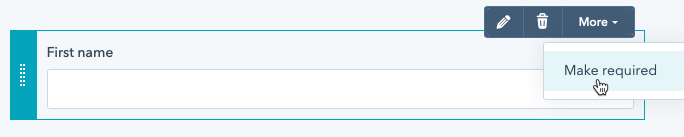
- 若要將欄位設為必填欄位,請將滑鼠移至該欄位上方,然後按一下「 > 更多必填欄位會在欄位標籤旁邊顯示 *。

- 按一下頁面頂端的「選項」連結。
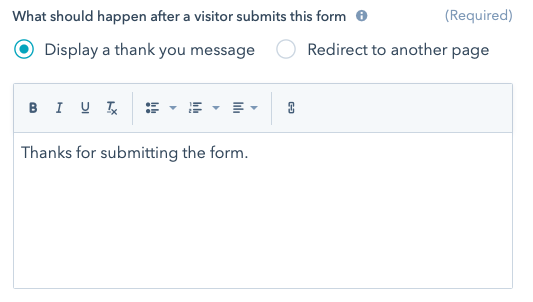
- 對於訪客提交此表單後應該發生的事情,按一下 [顯示感謝訊息 ]。保留默認消息,因為它永遠不會顯示。

- 按一下頁面頂端的「樣式與預覽」連結。預設會出現桌面預覽。
- 按一下頁面頂端的 [發佈],將變更發佈至表單。
複製和編輯表單內嵌程式碼
要在Brightcove Campaign中使用表格,您將需要復制和編輯表格嵌入代碼。此外,您可能想要對表單做一些基本的樣式。在下面的步驟中,我們將表單嵌入代碼複製到 HTML 編輯器,然後對表單進行一些樣式更改。
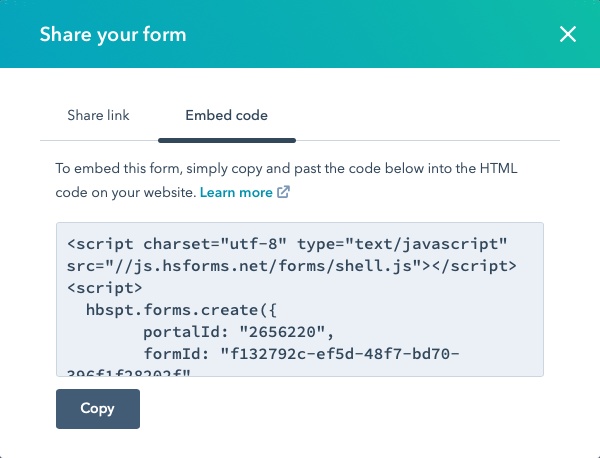
- 請點擊分享在頁面的右上方。
- 請點擊嵌入代碼接著複製將嵌入代碼複製到剪貼板。

- 將內嵌程式碼貼到您選擇的 HTML 編輯器中。
- 嵌入代碼需要進行一些小的更改,因此Brightcove Campaign知道在提交表單時將其關閉。找到在行尾
formId:加入逗號的行。 - 在行下方加入此
formId:行。onFormSubmit: bcLeadForm.submit - 默認情況下,當表單顯示在 Brightcove 播放器內時,表單將顯示在玩家上的透明背景上。將下列 CSS 新增至內嵌程式碼,將背景色彩變更為灰色。
<style>
body {
background-color: rgba(204,204,204,0.9);
margin: 0;
padding: 20px;
height: 100%;
}
</style>
驗證表單資料
使用自訂商機表單擷取的潛在客戶將新增為您的 HubSpot 帳戶中的連絡人。檢視潛在客戶表單擷取的資料的簡單方法是在 HubSpot 中建立智慧列示。
- 登入您的帳戶。
- 請點擊營銷學>表格。
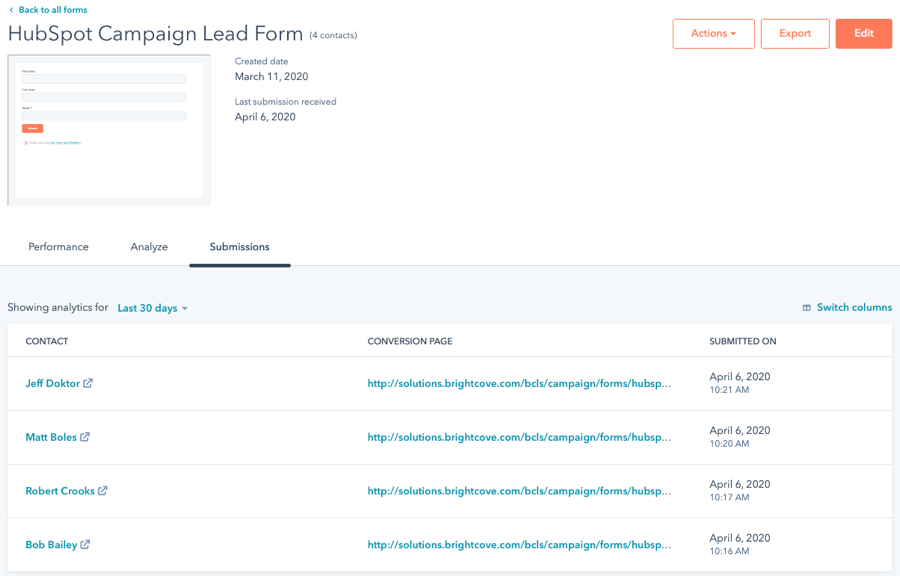
- 當您將滑鼠移到表單上方時,會出現 [ 動作 ] 功能表。按一下「動作」> 檢視提交。將會出現表單提交的清單。

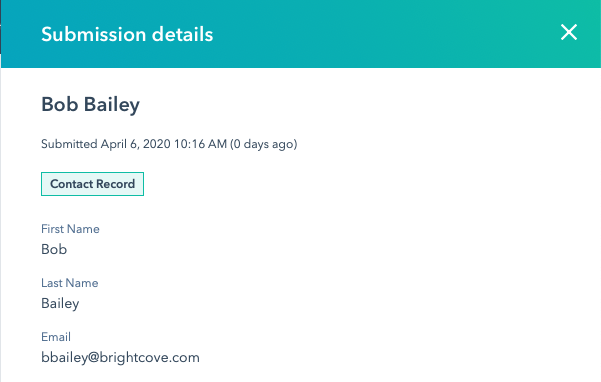
- 當您將滑鼠游標置於列上時,按一下 [檢視提交] 以檢視表單資料。

 聯繫支持
聯繫支持 系統狀況
系統狀況


